AWS 인스턴스 공인 IP 연결/ Nginx 설치/ Node.js 웹 서버 백그라운드 구동하기
AWS 인스턴스 공인 IP 연결
AWS 인스턴스를 사용해 가상 서버를 생성하게 되면 서버를 시작할 때마다 공인 IP 주소가 변경된다. 그래서 AWS는 Elastic IP라는 고정 공인 IP 주소를 할당해 주는 서비스를 제공해 주고 있다.

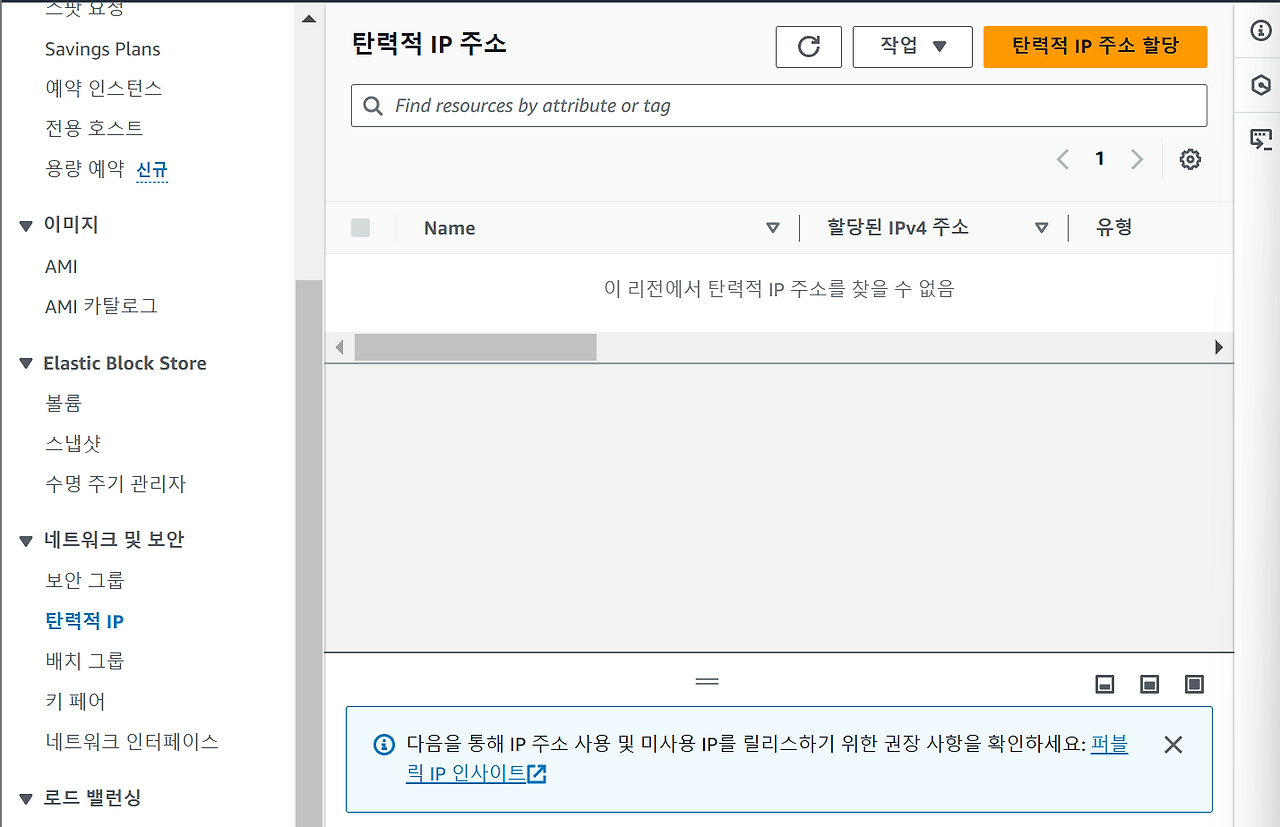
AWS 인스턴스 콘솔에서 탄력적 IP(Elastic IP)로 이동해 이를 설정해 줄 수 있다.

탄력적 IP 주소 할당 버튼을 클릭하면 위 페이지로 넘어가는데, 특별히 설정할 내용이 없다면 할당 버튼을 클릭하면 된다.

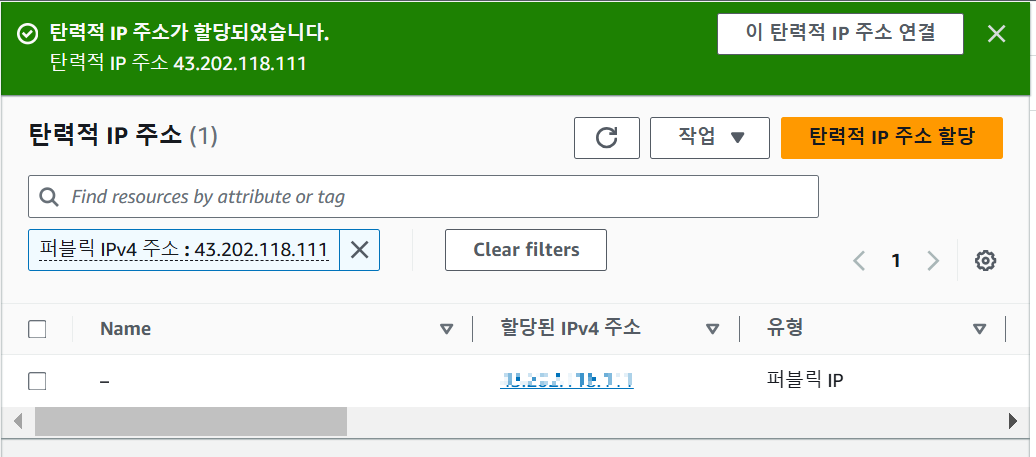
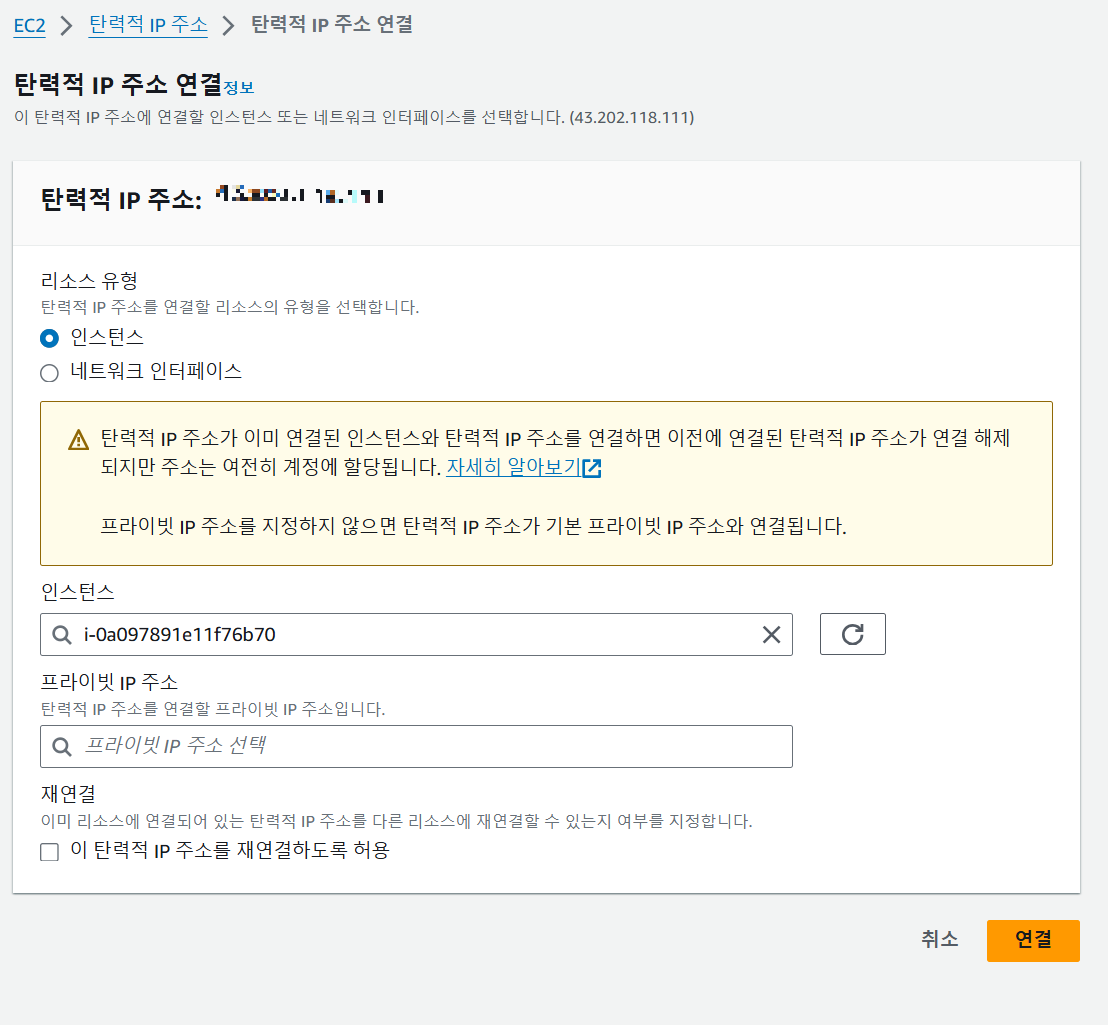
이제 탄력적 IP가 할당되었으며, 이를 인스턴스와 연결하기 위해 상단의 이 탄력적 IP 주소 연결을 클릭하면 인스턴스와 연결이 가능하다.


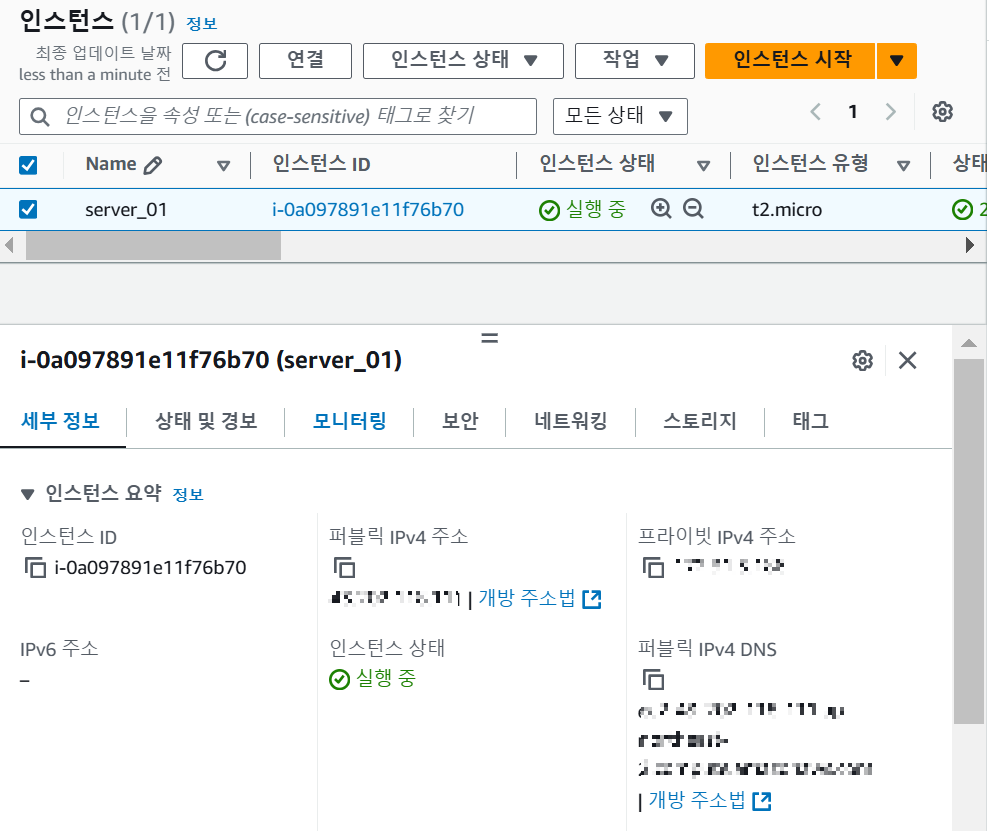
인스턴스 콘솔에서 확인 가능한 인스턴스 ID를 인스턴스로 설정해 주면

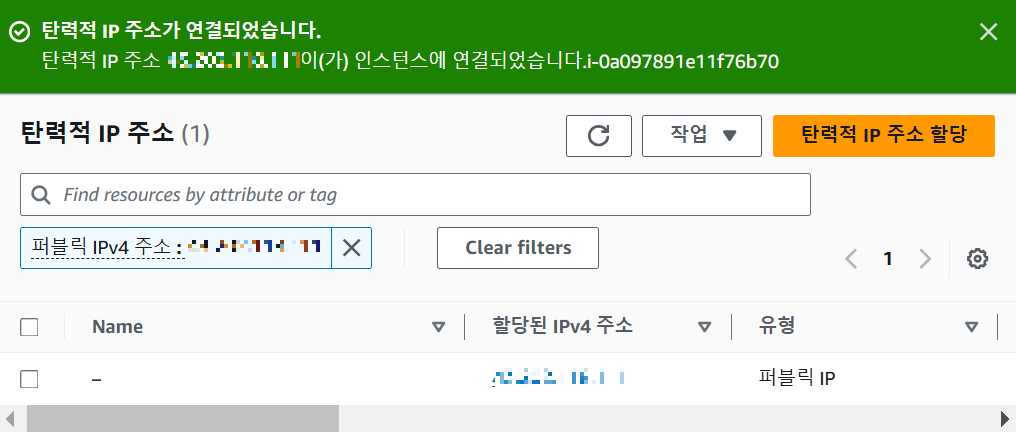
탄력적 IP 주소가 연결되었다는 상단의 알람을 확인 가능하다.

콘솔에서 퍼블릭 IPv4 주소가 할당한 탄력적 IP로 변경되었음을 확인 가능하다.

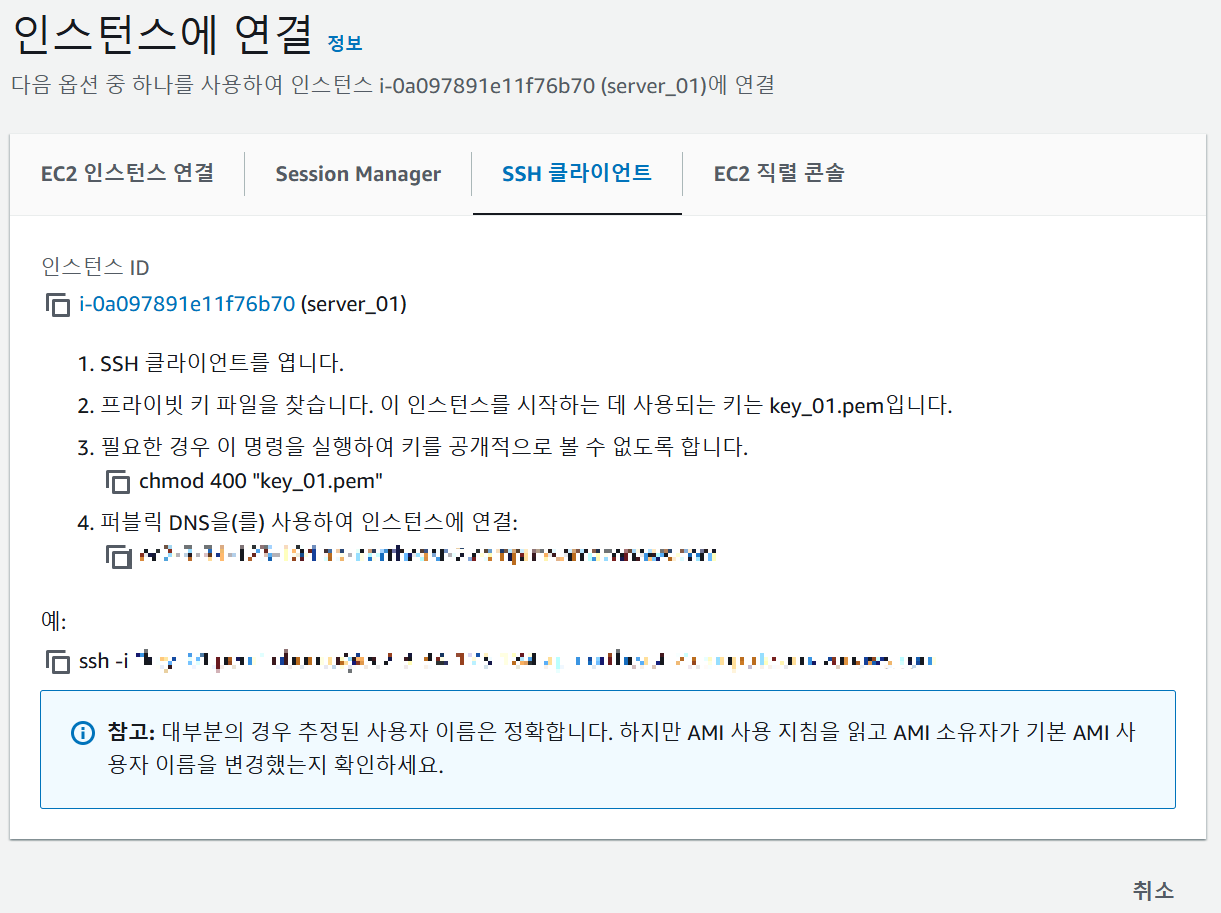
이전 게시글에서 설명했듯 인스턴스 콘솔에서 연결버튼을 클릭한 후 SSH 클라이언트로 접속하면 ssh -i로 시작하는 명령어를 확인 가능하며, 원하는 가상서버 디렉터리에. pem 파일을 업로드하고
chmod 400 [.pem 파일]
위 형태로 입력해 준 후 ssh -i로 시작하는 명령어를 입력하면 aws로 ssh 연결이 가능하다.
ssh -i [.pem 파일] username@[ip 주소]
참고로 해당 명령어는 위와 같이 구성되어 있다.
Nginx 연결
sudo apt install nginx
먼저 Nginx를 설치하는 명령어를 입력해 준다.
sudo mkdir /etc/nginx/site-available
sudo mkdir /etc/nginx/site-enabled
다음으로 /etc/nginx/site-available과 /etc/nginx/site-enabled를 생성해주어야 한다.
sudo systemctl start nginx
이제 위 코드를 입력해 설치한 Nginx를 실행하고
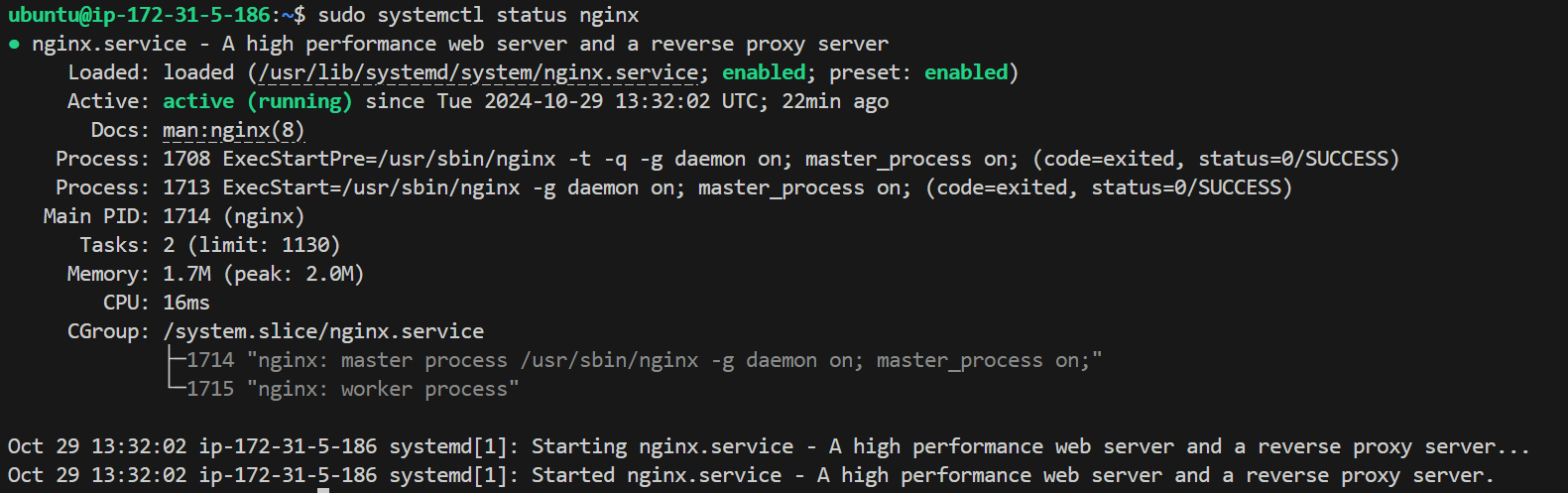
sudo systemctl status nginx
해당 명령어로 상태를 확인 가능하다.

이제 이전에 설정한 공용 IP에 Port 80을 통해 크롬에서 접근하면

nginx가 정상적으로 구동되고 있음을 알 수 있다.
node.js 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
먼저 해당 명령어를 터미널에 입력해 nvm을 설치한다.
. ~/.nvm/nvm.sh
nvm --version
이후 쉘을 실행시켜 nvm을 활성화해 준다. 아래의 명령을 통해 nvm의 version을 확인할 수 있다.
버전이 정상적으로 출력된다면 정상적으로 nvm이 설치되었음을 알 수 있다.
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt install -y nodejs
npm -v
다음으로 node.js를 설치하는 해당 명령어를 입력해 준다. 모든 설치가 끝나면 세 번째 명령을 입력해
제대로 설치되었는지 버전을 확인해 준다.
npm init -y
npm install express
다음으로 위 명령어를 통해 node.js 프로젝트를 시작하고 express 프래임워크를 설치한다.
const express = require('express');
const app = express();
const PORT = process.env.PORT || 80;
app.get('/', (req, res) => {
res.send('<h1>Hello, World!</h1>');
});
app.listen(PORT, () => {
console.log(`Server is running`);
}).on('error', (err) => {
console.error('Error starting the server:', err);
});
앞서 init 명령어로 생성된 package.json 파일이 위치한 곳에 위 index.js 파일을 만들어주고
node index.js
해당 명령어를 입력하면 node.js 서버가 구동되며

공용 IP:포트번호(해당 포스트에선 80)를 입력하면 정상적으로 서버가 구동되고 있음을 알 수 있다.
또한 우분투 서버를 끄거나 하더라도 백그라운드에서 계속 서버가 유지되게 하기 위해선
sudo nohup node [file 명] &
해당 명령어를 입력해 주고 엔터 키를 한번 더 눌러주면 파일이 백그라운드에서 실행되고 nohup.out 파일에 로그가 저장되게 된다.